What is gradient-string?
The gradient-string npm package allows you to create colorful gradients in your terminal output. It supports multiple gradient styles and can be used to enhance the visual appeal of CLI applications.
What are gradient-string's main functionalities?
Basic Gradient
This feature allows you to apply a basic gradient to a string. The example uses the 'rainbow' gradient to colorize the text 'Hello, World!'.
const gradient = require('gradient-string');
console.log(gradient.rainbow('Hello, World!'));
Custom Gradient
This feature allows you to create a custom gradient by specifying an array of colors. The example creates a gradient from red to green to blue and applies it to the text 'Custom Gradient!'.
const gradient = require('gradient-string');
const customGradient = gradient(['#FF0000', '#00FF00', '#0000FF']);
console.log(customGradient('Custom Gradient!'));
Multiline Gradient
This feature allows you to apply a gradient to multiline text. The example uses a gradient from cyan to pink and applies it to the text 'Multiline
Gradient!'.
const gradient = require('gradient-string');
const multiline = gradient('cyan', 'pink');
console.log(multiline.multiline('Multiline
Gradient!'));
Animation
This feature allows you to create animated gradient text. The example animates the text 'Animating...' with a rainbow gradient.
const gradient = require('gradient-string');
const { animateString } = require('gradient-string');
const animation = animateString('Animating...', { gradient: 'rainbow' });
setInterval(() => console.log(animation()), 100);
Other packages similar to gradient-string
chalk
Chalk is a popular package for styling terminal strings. While it does not support gradients, it offers a wide range of colors and styles for text formatting. It is more focused on providing a robust API for text styling rather than gradient effects.
cli-color
CLI-Color is another package for styling terminal output. Similar to Chalk, it does not support gradients but offers extensive options for text coloring and styling. It is known for its simplicity and ease of use.
colorette
Colorette is a lightweight and fast library for terminal string styling. It does not support gradients but provides a minimalistic API for coloring text. It is designed to be a smaller and faster alternative to Chalk.
gradient-string






Beautiful color gradients in terminal output

Install
$ npm i gradient-string
Usage
const gradient = require('gradient-string');
console.log(gradient('cyan', 'pink')('Hello world!'));
Initialize a gradient
let coolGradient = gradient('red', 'green', 'blue');
let coolGradient = gradient(['#FF0000', '#00FF00', '#0000FF']);
The colors are parsed with TinyColor, multiple formats are accepted.
let coolGradient = gradient([
tinycolor('#FFBB65'),
{r: 0, g: 255, b: 0},
{h: 240, s: 1, v: 1, a: 1},
'rgb(120, 120, 0)',
'gold'
]);
Use a gradient
let coolString = coolGradient('This is a fancy string!');
console.log(coolString);
Built-in gradients
Usage
const gradient = require('gradient-string');
console.log(gradient.rainbow('I love gradient-strings!'))
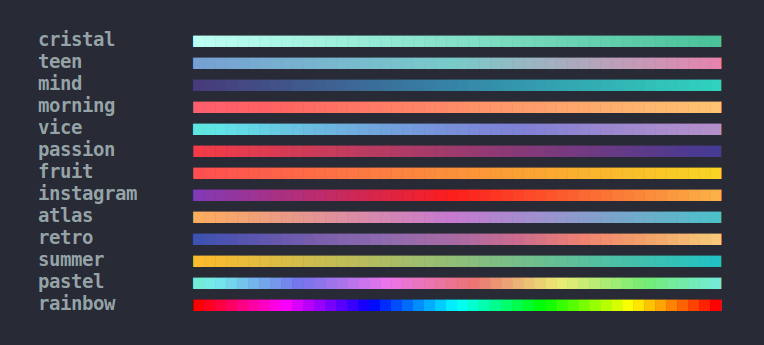
Available built-in gradients

Multi line gradients
In some cases, you may want to apply the same horizontal gradient on each line of a long text (or a piece of ASCII art).
You can use the multiline() method of a gradient to ensure that the colors are vertically aligned.
const gradient = require('gradient-string');
let duck = gradient('orange', 'yellow').multiline([
" __",
"<(o )___",
" ( ._> /",
" `---'",
].join('\n'));
console.log(duck);
gradient.atlas.multiline('Multi line\nstring');
gradient('cyan', 'pink').multiline('Multi line\nstring', {interpolation: 'hsv'});
Advanced gradients
There are also more advanced options for gradient customization, such as custom color stops, or choice of color interpolation
Custom color stops
By default, the gradient color stops are distributed equidistantly.
You can specify the position of each color stop (between 0 and 1), using the following syntax:
let coolGradient = gradient([
{color: '#d8e0de', pos: 0},
{color: '#255B53', pos: 0.8},
{color: '#000000', pos: 1}
]);
Color interpolation
When using a gradient, you can actually add a second parameter to choose how the colors will be generated.
Here is the full gradient API:
myGradient(text, [options])
text
Type: string
String you want to color.
options
Type: Object
interpolation
Type: string
The gradient can be generated using RGB or HSV interpolation. HSV usually produces brighter colors.
interpolation can be set to rgb for RGB interpolation, orhsv for HSV interpolation.
Defaults to rgb. Case insentitive
hsvSpin
Type: string
Used only in the case of HSV interpolation.
Because hue can be considered as a circle, there are two ways to go from a color to another color.
hsvSpin can be either short or long, depending on if you want to take the shortest or the longest way between two colors.
Defaults to short. Case insensitive
Example
Code
const redToGreen = gradient('red', 'green');
const str = '■'.repeat(48);
console.log(redToGreen(str));
console.log(redToGreen(str, {interpolation: 'hsv'}));
console.log(redToGreen(str, {interpolation: 'hsv', hsvSpin: 'long'}));
Result

Typescript
Typescript definitions of gradient-string are available on DefinitelyTyped
npm i @types/gradient-string
Dependencies
License
MIT © Boris K




